Инструменты пользователя
Это старая версия документа!
Содержание
Шаблоны CSS
Superset поддерживает использование CSS (Cascading Style Sheets, каскадные таблицы стилей) для оформления внешнего вида дашбордов. Элементы кода из примеров необходимо вставлять в окне CSS (в редактировании дашборда EDIT DASHBOARD → три точки → Редактировать CSS).
Шаблоны CSS влияют не только на саму панель дашборда, а также и на глобальную навигацию в другие области страницы, на которых находится панель дашборда (независимо от того, находится ли она в режиме редактирования или нет). Если вы хотите ограничить область применения стилей самой информационной панелью, вы можете ограничить свои стили селектором, например,
.dashboard-content > .grid-container


Также в Настройки → Шаблоны CSS можно заранее создать часто используемые шаблоны, для удобства применения. В открытом разделе будет отображаться:
 - добавление нового шаблона CSS;
- добавление нового шаблона CSS;- Кнопка Множественный выбор позволяет выбрать несколько сохраненных шаблонов для удаления
- Фильтрация по пользователю, который создал шаблон (
поле называется Дата создания) и окно поиска;
- Информация о созданных шаблонах:
- Название – название шаблона;
- Изменено – когда последний раз был изменен шаблон;
- Дата создания – дата создания шаблона;
- Дата создания – кем был создан шаблон;
- Действия – редактирование или удаление шаблона.


Создание собственного шаблона CSS
Для создания собственного Шаблона CSS нажмите кнопку +Шаблоны CSS. В открывшемся окне введите название вашего шаблона и код CSS.
Для использования созданных CSS-шаблонов необходимо в режиме в редактировании дашборда EDIT DASHBOARD → три точки → Редактировать CSS. Откроется поле для ввода кода, по кнопке Загрузить шаблон стилей (CSS) будет доступны сохраненные шаблоны.


Примеры форматирования графиков с использованием CSS
Ниже представлены несколько базовых шаблонов:
- Изменение фона дашборда
body {
color: #4D4D4D;
background-color: #24bdbd
}

- Изменение цвета компонента дашборда
.dashboard-component{
color: #e3101e;

- Изменение цвета фона заголовка
.header-title {
color: #4D4D4D;
background-color: #24bdbd
}

- Скрыть наименование всех графиков
.editable-title {
display: none;
justify-content: flex-end;!important
}

- Скрыть наименование конкретного графика
div[data-test-chart-id="383"] .header-title {
visibility: hidden
}

- Добавить рамку для графика
div[data-test-chart-id="383"] {
border: thick double #32a1ce;
}

- Задаем цвет текста и фона для ячеек тела таблицы из последней колонки
.dashboard-chart-id-184 td:last-child{
color: #2d90c9; background-color: #f8ceb5;
}

Как найти идентификатор графика
Для применения некоторых стилей потребуется указывать идентификатор графика.
Способ 1:
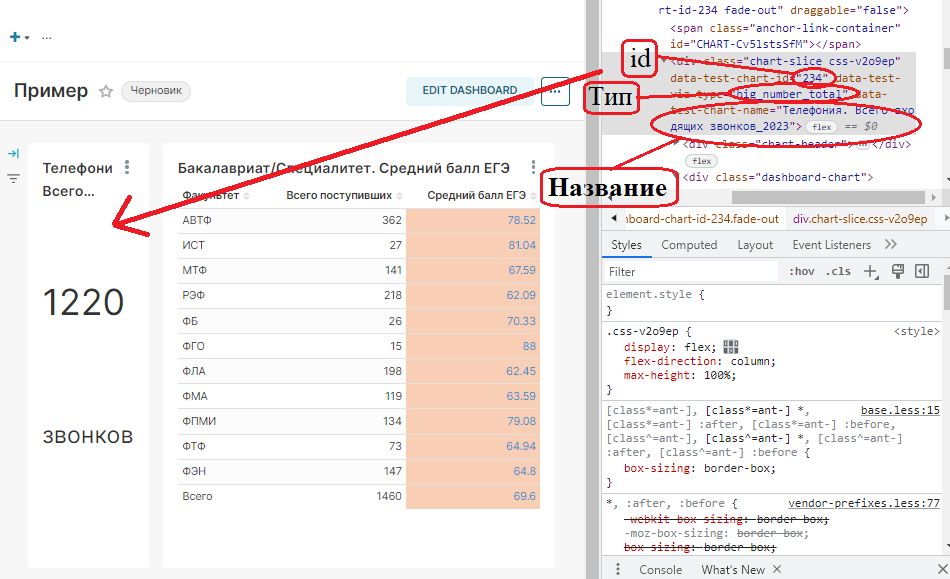
Чтобы узнать идентификатор графика необходимо открыть код страницы через консоль браузера и рассмотреть часть, отвечающую за нужный график, она подсветится при наведении курсора на него.

Способ 2:
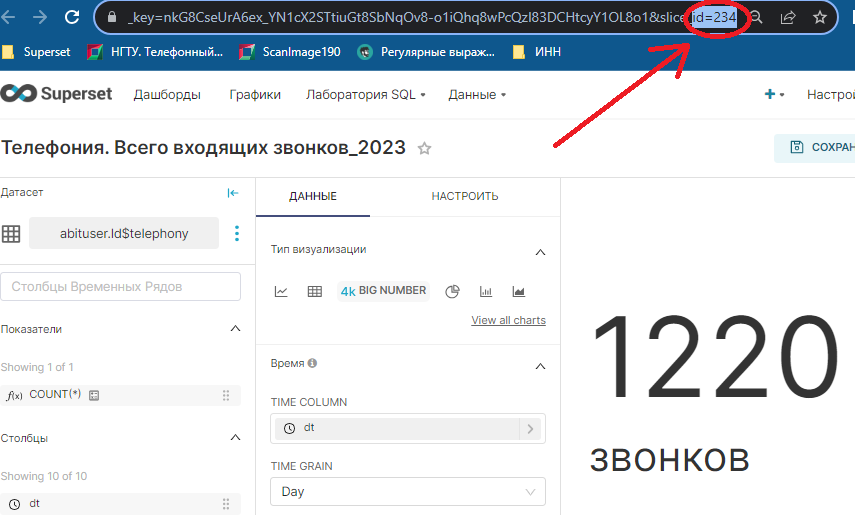
Нажать на ваш график, в результате откроется окно редактирования графика. В конце адресной строки, будет указан идентификатор графика.
Первый способ является более предпочтительным.