Содержание
Шаблоны CSS
Superset поддерживает использование CSS (Cascading Style Sheets, каскадные таблицы стилей) для оформления внешнего вида дашбордов. Элементы кода из примеров необходимо вставлять в окне CSS (в редактировании дашборда EDIT DASHBOARD → три точки → Редактировать CSS).
Шаблоны CSS влияют не только на саму панель дашборда, а также и на глобальную навигацию в другие области страницы, на которых находится панель дашборда (независимо от того, находится ли она в режиме редактирования или нет). Если вы хотите ограничить область применения стилей самой информационной панелью, вы можете ограничить свои стили селектором, например,
.dashboard-content > .grid-container


Также в Настройки → Шаблоны CSS можно заранее создать часто используемые шаблоны, для удобства применения. В открытом разделе будет отображаться:
 - добавление нового шаблона CSS;
- добавление нового шаблона CSS;- Кнопка Множественный выбор позволяет выбрать несколько сохраненных шаблонов для удаления
- Фильтрация по пользователю, который создал шаблон (
поле называется Дата создания) и окно поиска;
- Информация о созданных шаблонах:
- Название – название шаблона;
- Изменено – когда последний раз был изменен шаблон;
- Дата создания – дата создания шаблона;
- Дата создания – кем был создан шаблон;
- Действия – редактирование или удаление шаблона.


Создание собственного шаблона CSS
Для создания собственного Шаблона CSS нажмите кнопку +Шаблоны CSS. В открывшемся окне введите название вашего шаблона и код CSS.
Для использования созданных CSS-шаблонов необходимо в режиме в редактировании дашборда EDIT DASHBOARD → три точки → Редактировать CSS. Откроется поле для ввода кода, по кнопке Загрузить шаблон стилей (CSS) будет доступны сохраненные шаблоны.


Примеры форматирования графиков с использованием CSS
Ниже представлены несколько базовых шаблонов:
- Изменение фона дашборда
body {
color: #4D4D4D;
background-color: #24bdbd
}

- Изменение фона панели с названием дашборда
.header-with-actions {
background-color: DarkBlue;
color: white;
}

- Изменение цвета компонента дашборда
.dashboard-component{
color: #e3101e;

- Изменение цвета фона заголовка
.header-title {
color: #4D4D4D;
background-color: #24bdbd
}

- Изменение цвета фона фильтра
div[data-test=filter-bar] > div {
background: Gainsboro;
}

- Скрыть наименование всех графиков
.editable-title {
display: none;
justify-content: flex-end;!important
}

- Скрыть наименование конкретного графика
div[data-test-chart-id="383"] .header-title {
visibility: hidden
}

- Добавить рамку для графика
div[data-test-chart-id="383"] {
border: thick double #32a1ce;
}

- Задаем цвет текста и фона для ячеек тела таблицы из последней колонки
.dashboard-chart-id-184 td:last-child{
color: #2d90c9; background-color: #f8ceb5;
}

- Загрузка и применение шрифта
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap');
#main-menu + div *{
font-family: 'Roboto', sans-serif !important;
}

- Скрыть панель навигации и примененных фильтров на графиках
.header-controls {
display: none !important;
}
Скрыть только панель навигации графика:
.header-controls > .ant-dropdown-trigger {
display: none; /* no !important needed! */
}
ДО: 
ПОСЛЕ: 
- Удаление глобальной панели навигации
#main-menu {
display: none;
}
ДО: 
ПОСЛЕ:
- Стилизация графика BigNumber
div[data-test-viz-type=big_number_total]::after {
position:absolute;
height: 50px;
width: 50px;
bottom: 16px;
right: 16px;
border: 1px solid #666;
border-radius:50px;
content: '';
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
.dashboard-chart-id-234 div[data-test-viz-type=big_number_total]::after {
background-image: url("https://hsto.org/getpro/moikrug/uploads/company/218/645/913/logo/medium_a68ad9662fbc4b06311a7297c5321cdf.png");
}
.dashboard-chart-id-234 {
background-image: url('https://aml.university/storage/uchastniki-aml/PSXRHHlEgZs9VfYkKl4AacJxDQIebeeGDCosFVTr.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
color: white;
}
div[data-test-viz-type=big_number_total] .text-container {
font-family: 'Rubik Mono One', sans-serif;
text-shadow: 8px 8px 16px #000;
}

Как найти идентификатор графика
Для применения некоторых стилей потребуется указывать идентификатор графика.
Способ 1:
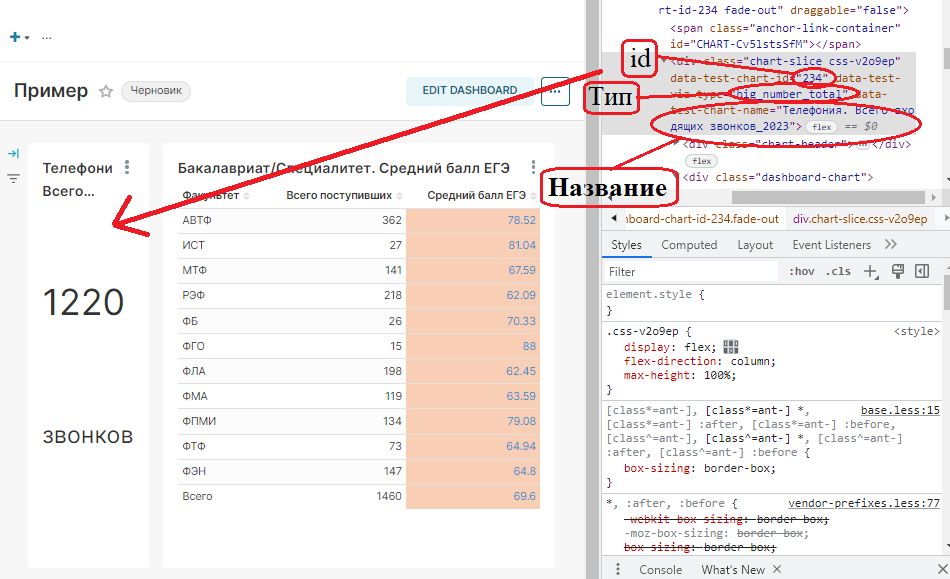
Чтобы узнать идентификатор графика необходимо открыть код страницы через консоль браузера и рассмотреть часть, отвечающую за нужный график, она подсветится при наведении курсора на него.

Способ 2:
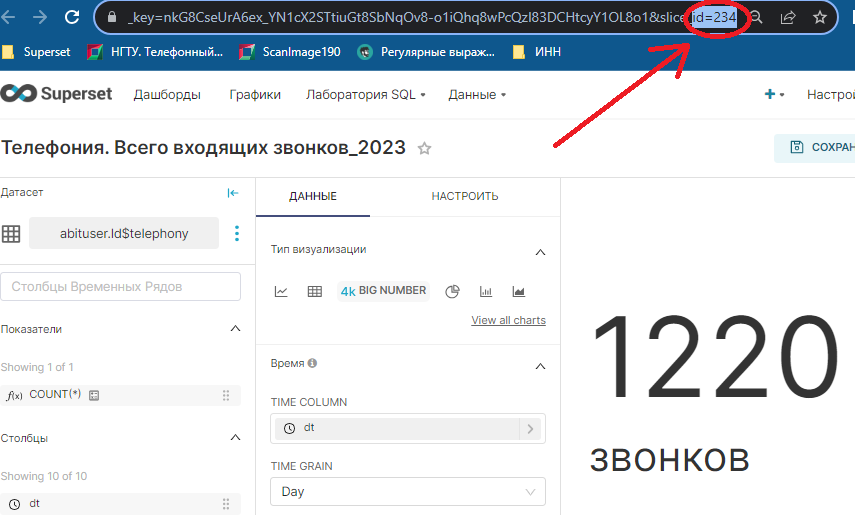
Нажать на ваш график, в результате откроется окно редактирования графика. В конце адресной строки, будет указан идентификатор графика.
Первый способ является более предпочтительным.